반응형
Flutter에서 서버에 요청을 날려 json 형식의 데이터로 받아오는데 Http와 Dio 두 가지 통신방법에 따른 차이를 알아보자.
알고 보면 별거 아닌데 모르고 보면 몇 날 며칠을 고생할 수 있는..........나는 실제로 그랬음.......
Http로 되어 있는 소스를 Dio 로 변경하려는데 json 데이터 encode, decode는 기존에 많이 쓰는 소스를 가져다 쓰던 편이라 별 생각없이 썼었는데, 그러다보니... 이번 Dio 변경시 많은 시행착오를 겪게 되었다.
나중을 위해 정리해 두겠다.
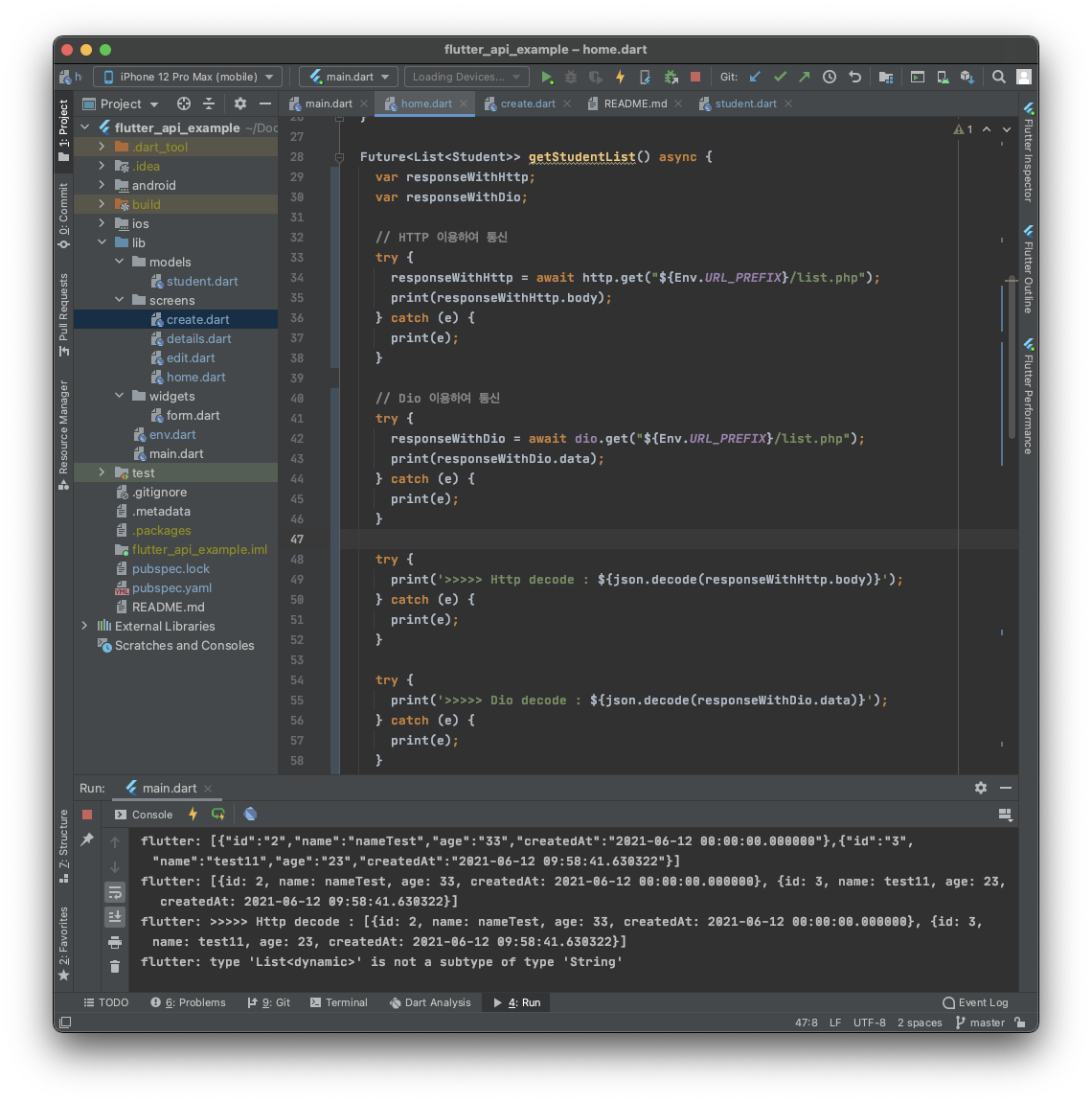
바로 실습 캡쳐화면을 보겠다.
Http로 요청을 날렸을 때와 Dio로 요청을 날렸을 때 json 데이터는 어떤 차이가 있을까?

1. 우선 Http로 리턴받은 데이터의 형식은 아래와 같다.
[{"id":"2","name":"nameTest","age":"33","createdAt":"2021-06-12 00:00:00.000000"},{"id":"3","name":"test11","age":"23","createdAt":"2021-06-12 09:58:41.630322"}]
2. 그리고 Dio로 리턴받은 데이터의 형식은 아래와 같다.
[{id: 2, name: nameTest, age: 33, createdAt: 2021-06-12 00:00:00.000000}, {id: 3, name: test11, age: 23, createdAt: 2021-06-12 09:58:41.630322}]
그렇다면, Flutter의 json.decode를 이용한 결과값은 어떨까?
3. 먼저 Http로 리턴받은 response.body를 decode 해보고 출력해보자.
[{id: 2, name: nameTest, age: 33, createdAt: 2021-06-12 00:00:00.000000}, {id: 3, name: test11, age: 23, createdAt: 2021-06-12 09:58:41.630322}]
4. 다음은 Dio로 리턴받은 response.data를 decode 해보고 출력해보자. 앗.. 오류가 나는구나?
type 'List<dynamic>' is not a subtype of type 'String'
두 개의 차이를 보고 이제서야 느꼈다.
Http로 요청 후 리턴받은 데이터를 decode해준 값이 Dio로 요청 후 리턴받은 데이터와 동일하단 것을...
다시 말 해 위의 2번과 3번 데이터가 동일한 것이다.
Http로 요청 후 리턴받은 데이터를 json.decode 후에 Map 형태로 바꿔줄 것 없이
Dio로 요청 후 리턴받은 데이터를 바로 Map 형태로 바꿔주면 된다.
Http를 이용해 데이터 변환하는 로직
// HTTP 이용하여 통신
try {
// 최초 요청 (백엔드를 통해 student list를 호출. SELECT 쿼리문)
var responseWithHttp = await http.get("${Env.URL_PREFIX}/list.php");
// 응답받은 body를 Map 형태로 변환
final items = json.decode(responseWithHttp.body).cast<Map<String, dynamic>>();
// 최종적으로 Student의 fromJson 메소드를 통해 Student 객체 형태로 변환하여 리스트 만듦
List<Student> students = items.map<Student>((json) {
return Student.fromJson(json);
}).toList();
return students;
} catch (e) {
print(e);
}
다음은 Dio를 이용해 데이터 변환하는 로직
// Dio 이용하여 통신
try {
// 최초 요청 (백엔드를 통해 student list를 호출. SELECT 쿼리문)
var responseWithDio = await dio.get("${Env.URL_PREFIX}/list.php");
// 바로 Student의 fromJson 메소드를 통해 Student 객체 형태로 변환하여 리스트 만듦
List<Student> students = (responseWithDio.data).map<Student>((json) {
return Student.fromJson(json);
}).toList();
return students;
} catch (e) {
print(e);
}
※ 참조 데이터 : Student class
class Student {
final int id;
final String name;
final int age;
final String createdAt;
Student({this.id, this.name, this.age, this.createdAt});
factory Student.fromJson(Map<String, dynamic> json) {
return Student(
id: int.parse(json['id']),
name: json['name'],
age: int.parse(json['age']),
createdAt: json['createdAt']);
}
Map<String, dynamic> toJson() =>
{'name': name, 'age': age, 'createdAt': createdAt};
}
반응형


댓글